Avec la grande utilisation des smartphones, tablettes et autres terminaux mobiles, il est de plus en plus crucial de s'assurer  d'avoir un site qui s'affiche correctement sur ces nouveaux engins hign tech. Pour cela, des configurations spéciales sont plus que nécessaires.
d'avoir un site qui s'affiche correctement sur ces nouveaux engins hign tech. Pour cela, des configurations spéciales sont plus que nécessaires.
Configurer son site pour la navigation mobile
Trois types de codes existent pour créer des sites web Mobiles friendly comme l’appelle Google, car oui il s’agit bel est bien d’un nouveau critère de référencement Google, à savoir :
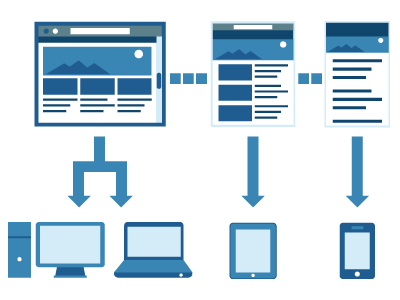
- La Responsive Web Design : C’est la configuration la plus simple et la plus utilsée qui se base sur le code HTML classique.
- La Dynamic Serving utilise quant à elle un code html différent suivant l’appareil utilisé.
- Les url réservées aux sites pour mobiles « m.monsite.com ».
Bien que ces configurations sont opérationnelles sur la majorité des téléphones intelligents et Android, mais ce n’est pas le cas de certains smartphones qui ne possèdent pas de navigateurs standards. Pour permettre un bon affichage de son site sur ces terminaux, il est impératif de créer un site spécifique pour mobile WAP.
La mise en forme du site
Pour permettre à son site de s’afficher correctement sur les petits écrans des smartphones, certaines techniques de mise en forme sont nécessaires :
- Ecrire un texte réduit et aéré par des puces et retour à la ligne.
- Utiliser des images compressées
- Opter pour des vidéos des players externe (Youtube, Dailymotion…)
- Eviter les pages trop larges et opter plutôt pour des colonnes uniques
- Utiliser le défilement vertical
- Eviter les effets de survol qui surchargent la page
- Mettre en avant les boutons de menu qui doivent être large et bien hiérarchisées
- Pour les sites e-commerce, il est conseillé de réduire les étapes d’achat en ligne
- Une réduction des champs à remplir d’un formulaire est également nécessaire.
Faire connaitre son site
Pour se faire connaitre sur le net mobile il est important d’indiquer son adresse et installez l’outil de localisation pour permettre à l’utilisateur de vous localiser facilement.
N’hésitez pas à ajouter des cartes, voire même un itinéraire (le GPS permet cela). Ajoutez une consultation des produits en stock.
Enfin, comme pour n’importe quel site, ne négligez pas l’indexation de votre page. C’est impératif pour être trouvé lors d’une recherche sur le web, même mobile.
Pour faire plus simple vous pouvez utiliser les « thèmes responsive », qui existent sous Joomla ou WordPress par exemple, qui se configurent automatiquement pour les smartphones.